CSS 中的黄金分割率
Nov072008
这是一位叫做 Christos Chiotis 的希腊 Web 设计师发表在 CssGlobe 的一篇文章,讲述了黄金分割率在 CSS 中的应用。黄金分割率是一个应用广泛的数学常数,大约为 1.6180339887。黄金分割率用在 Web 设计中,可以为设计带来更多视觉上的和谐。
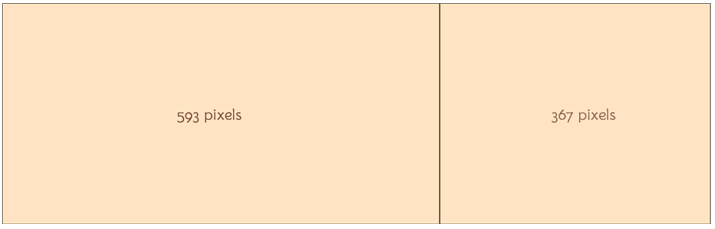
在一个简单的两栏式页面布局中,使用两个容器,第一个容器用来显示主要内容,第二个容器显示侧条。比如,页面宽度为 960 px,使用黄金分割率,主内容容器的宽度应该为 960 / 1.62 = 593 px,而侧条的宽度为 960-593=367 px。

作者建议,在 Web 排版与布局中可以使用以下基本 CSS 设置
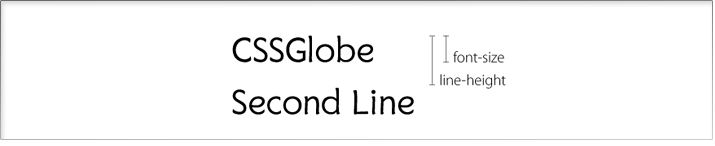
- line-height = font-size * 1.62
- paragraph margin = paragraph line-height * 1.62 / 2
- header’s margin-top = headers line-height * 1.62
不过对中文而言,至少 font-size 和 line-height 之间使用黄金分割率是不适合的,假如中文字体使用 12px 的话,最佳行高是 22px,如果字体使用 14px 的话,行高应该使用 24px – 译者。

另一个例子,在表单中,输入框的宽度应该是标签文字的宽度乘以 1.62。而对于显示在 Web 上矩形来说,它的宽度应该是高度乘以 1.62。
这样一来,Web 设计师同时需要很好的计算能力,至少要在旁边放一台计算器,为了节省时间,作者建议在设计中随时记住一个 62/38 原则,在任何需要分割的地方,都使用 62% 和 38% 作比例。
对于需要分割成三份的场合,可以先按 62%,38%原则分成两份,再将那份大的按 62% 和 38% 的比例分割。
本文固定链接: http://www.nuniao.com/css-in-the-golden-ratio.html | 驽鸟公寓

现在不流行了吧…?!
2008-11-07 9:08 下午